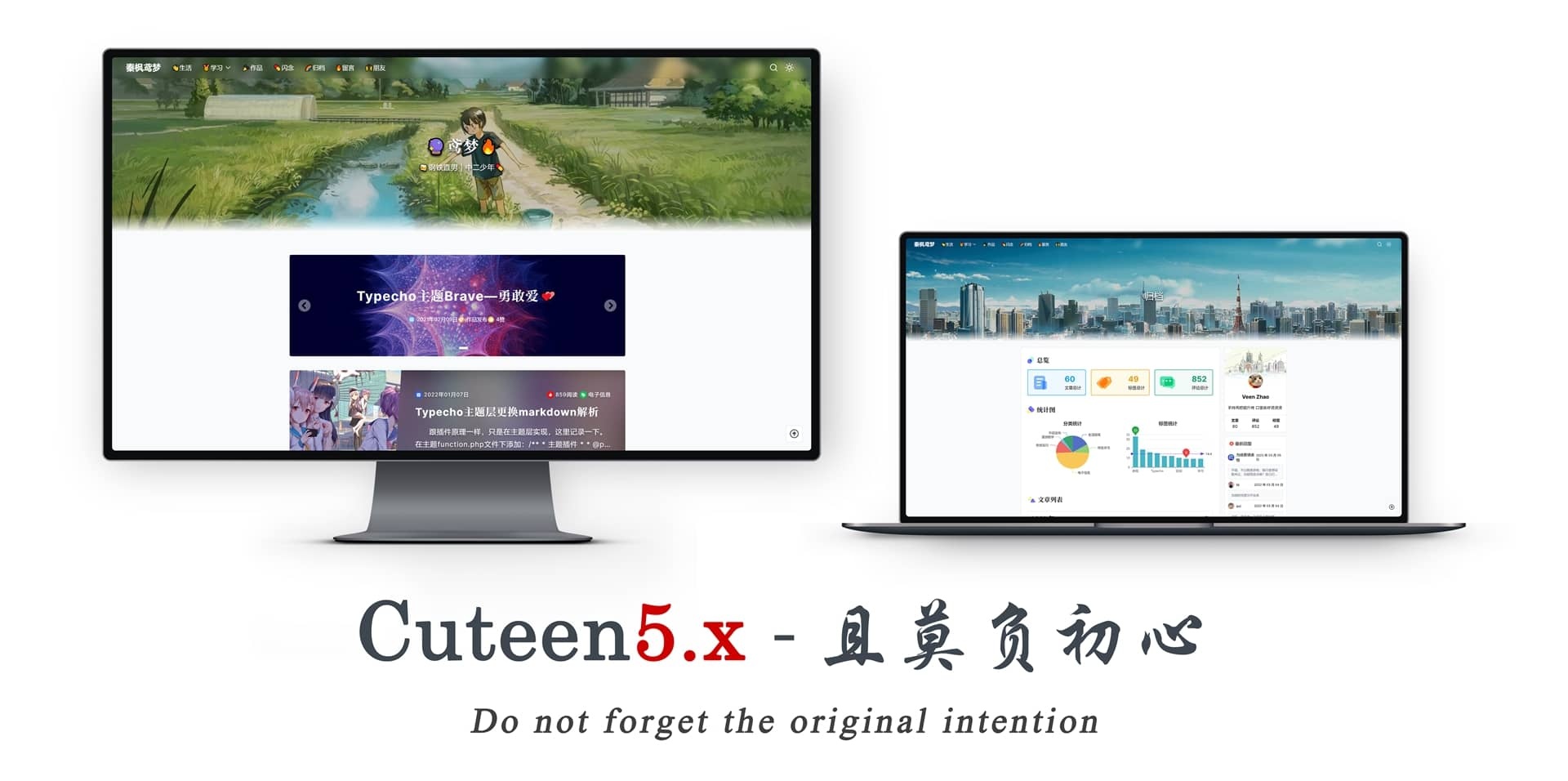
Cuteen主题介绍
Cuteen是一款至臻至美的Typecho系列主题🍒,经过一年多时间的沉淀与积累,Cuteen5.x正式更新发布,从疫情期间的第一个大版本,到现在的第五个大版本,期间累计迭代60+次,累计用户突破800+🙌,每一位用户对主题都充满着极高的评价,无微不至的售后服务、细节处的优化打磨、丰富的短代码功能、超强的后台编辑器……💕无处不点点滴滴的透露出这款主题的极佳品质。在5.x系列中,在吸收到多位用户的反馈后,我们再次对主题进行了重构,移除了卡片样式,专心做好单栏,优化无数细节,新增了更多丰富的功能,包括新的编辑器,新的短代码,能够给您带来不同于原生的体验🍖。感谢各位用户的支持与建议,相信Cuteen的未来会更加完美,回归初心专心做好一款样式,书写出最极致的色彩。
如您所想,如你所愿,Cuteen5系列正式来袭!与其他系列相比,取其精华去其糟粕,短代码功能非常好用,5系列在4系列基础上新增了任务列表功能短代码,均集成在了后台编辑器当中🎨,可直接插入。此外,短代码还支持任意颜色切换,配色掌握在您的手中,让你发布的任何文字都能够轻松驾驭。音乐播放器🔊采用文件直链形式,再也不用担心解析失效。本地化所有静态文件,防止外链失效,当然,您也可以自己部署静态服务。原子类CSS保证每一个样式都有所用,将不必要的延迟降到最低,尽力去优化每一处细节。全新的Pjax、Ajax评论、Ajax无限加载✨,都完美的在5系列中应用体现,让您感到犹如融化后的巧克力般丝滑的流畅。5系列中,后台设置界面进行了大优化,采用竖排Tab切换的设计,移动端自适应为横排Tab,让平淡杂乱的后台设置,也能条条有道。同时,对昼夜模式的配色进行了优化,可以随意切换,呵护您布灵布灵大眼睛👀,更加符合使用习惯。记录点点滴滴的说说页面、点赞打赏、自带统计的归档页、Mathjax公式渲染、文章置顶轮播功能……Cuteen5.x——回归初心!
Cuteen主题美化/魔改
找到 cuteen > include > sidebar.php 里面的这个位置加入下方代码,例如:
<span>最新回复</span>下面
<span class="ios"></span>进入后台外观-设置外观-增强设置-自定义CSS样式,加入下方代码。
/*PC端侧栏仿ios小点点*/
.ios {
content: " ";
position: absolute;
-webkit-border-radius: 50%;
border-radius: 50%;
background: #fc625d !important;
width: 10px;
height: 10px;
z-index:999;
-webkit-box-shadow: 20px 0 #fdbc40, 40px 0 #35cd4b;
box-shadow: 19px 0 #fdbc40, 40px 0 #35cd4b;
float: right;
right: 58px;
top: 22px;
z-index:100;
}
找到 cuteen > include > footer.php ,将下面代码放到要显示的位置。
已运行<span id="runtime_span"></span>进入后台外观-设置外观-增强设置-底部自定义内容,加入下方代码。
<script type="text/javascript">
function show_runtime(){window.setTimeout("show_runtime()",1000);X=new
Date("05/14/2021 00:00:00");
Y=new Date();T=(Y.getTime()-X.getTime());M=24*60*60*1000;
a=T/M;A=Math.floor(a);b=(a-A)*24;B=Math.floor(b);c=(b-B)*60;C=Math.floor((b-B)*60);D=Math.floor((c-C)*60);
runtime_span.innerHTML=""+A+"天"+B+"小时"+C+"分"+D+"秒"}show_runtime();
</script>
找到 cuteen > include > footer.php ,将下面代码放到要显示的位置。
<span id="TimeShow"></span>进入后台外观-设置外观-增强设置-底部自定义内容,加入下方代码。
<SCRIPT LANGUAGE="JavaScript">
window.onload = function()
{
document.getElementById("TimeShow").innerHTML = "本次加载耗时"+ (new Date().getTime()-t1) +"毫秒";
}
</SCRIPT>
进入后台外观-设置外观-增强设置-自定义CSS样式,加入下方代码。
/* logo扫光 */
.navbar-brand{position:relative;overflow:hidden;margin: 0px 0 0 0px;}.navbar-brand:before{content:""; position: absolute; left: -665px; top: -460px; width: 200px; height: 15px; background-color: rgba(255,255,255,.5); -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-animation: searchLights 6s ease-in 0s infinite; -o-animation: searchLights 6s ease-in 0s infinite; animation: searchLights 5s ease-in 0s infinite;}@-moz-keyframes searchLights{50%{left: -100px; top: 0;} 65%{left: 120px; top: 100px;}}@keyframes searchLights{40%{left: -100px; top: 0;} 60%{left: 120px; top: 100px;} 80%{left: -100px; top: 0px;}}
进入后台外观-设置外观-增强设置-自定义CSS样式,加入下方代码。
/*评论框图片*/
textarea.form-control {
resize: vertical;
background-size: contain;
background-repeat: no-repeat;
background-position: right;
margin-bottom: 2px;
background-image: url(https://www.xxx.com/xxx.png);
transition: all 0.25s ease-in-out 0s;
}注:图片url填写自己的地址。
进入后台外观-设置外观-增强设置-底部自定义内容,加入下方代码。
<!-- 主页自动黑白哀悼 -->
<?php
/**
* PHP判断一个日期
*/
// 拟设一个日期
$aday = '2023-02-18 00:00:00';
// 截取日期部分,摒弃时分秒,注意类似1月1日应为01-01
$bday = substr($aday,0,10);
// 获取今天的日期,格式为 YYYY-MM-DD
$cday = date('Y-m-d');
//使用IF当作字符串判断是否相等
if($bday==$cday){
echo <<<EOF
<!--灰白特效-->
<style type="text/css">
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
_filter:none;
}
</style>
<!--灰白特效-->
<!--弹窗代码开始 -->
<div class="web_notice" style="position: fixed;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0,0,0,0.3);z-index: 99999999;">
<div style="position: fixed;top: 50%;left: 50%;width: 20%;background: #FFF;transform: translate(-50%, -50%);border-radius: 8px;padding: 30px 24px 28px 24px;">
<h3 style="font-weight: bold;text-align: center;font-size: 26px;">本 站 公 告</h3><hr>
<div style="font-size: 18px;margin-top: 24px;line-height: 30px;color: #707070;">清明时节雨纷纷,路上行人欲断魂!<br>
<font size=2 style="position: absolute;right: 30px;">—— 自动黑白哀悼</font>
</div>
<a style="display: block;background: #98a3ff;color: #FFF;text-align: center;font-weight: bold;font-size: 15px;line-height: 45px;margin: 0 auto;margin-top: 60px;border-radius: 80px;width: 29%;" onclick="javascript:document.querySelector('.web_notice').remove()">关闭</a></div></div>
<!-- 弹窗代码结束 -->
EOF;
}else{
}
?>
<!-- 主页自动黑白哀悼 -->